İmkanlılıq
Niyə İmkanlılıq?
Veb imkanlılığı (və ya a11y) hər kəs tərəfindən istifadə oluna biləcək dizayn edilmiş səhifə adlandırılır. İmkanlılıq dəstəyi köməkçi texnologiyaların interperasiyası üçün vacib amildir.
React daha çox standart HTML metodlarının istifadə etməklə hər kəs üçün imkanlı veb səhifə yaratmağı dəstəkləyir.
Normativlər və Təlimatlar
VKİT
Veb Kontent İmkanlılıq Təlimatları əsasında siz əlilliyi olan şəxslərin istifadə edəcəyi veb səhifə hazırlaya bilərsiniz.
Aşağıdakı siyahılar VKİT haqqında icmalı təqdim edir:
VİT-İZİA
Veb İmkanlılığı Təşəbbüsü - İmkanlı Zəngin İnternet Applikasiyaları (Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA)) sənədinə tamamilə imkanlı JavaScript vicetlərini yaratmaq üçün metodlar daxildir.
Qeyd etmək lazımdır ki, bütün aria-* HTML atributları JSX-də dəstəklənir. React-də əksər DOM parametrlərinin və atributlarının camelCased olmasına baxmayaraq, aria-* atributları sadə HTML olduğundan mütləq şəkildə hyphen-cased (həmçinin kebab-cased, lisp-cased, və s. kimi tanınır) olmalıdırlar.
<input
type="text"
aria-label={labelText} aria-required="true" onChange={onchangeHandler}
value={inputValue}
name="name"
/>Semantik HTML
Veb applikasiyasında imkanlılıq ideyasının əsasını Semantik HTML təşkil edir. Veb səhifədə imkanlılığı birdəfəlik yaradan amillərdən biri məlumatın mənasını gücləndirmək üçün müxtəlif HTML elementlərinin istifadəsidir.
React kodunun işləməsi üçün biz JSX-ə <div> elementini əlavə etməklə, xüsusilə siyahı (<ol>, <ul> və <dl>) və HTML <table> istifadə edilən yerlərdə, bəzən HTML semantiklərini qırırıq. Bu halda biz çoxsaylı elementləri qruplaşdırmaq üçün React Fraqmentlərini istifadə etməliyik.
Məsələn,
import React, { Fragment } from 'react';
function ListItem({ item }) {
return (
<Fragment> <dt>{item.term}</dt>
<dd>{item.description}</dd>
</Fragment> );
}
function Glossary(props) {
return (
<dl>
{props.items.map(item => (
<ListItem item={item} key={item.id} />
))}
</dl>
);
}Siz başqa tip elementlərdəki kimi maddələr kolleksiyasını fraqmentlər massivi ilə uzlaşdıra bilərsiniz:
function Glossary(props) {
return (
<dl>
{props.items.map(item => (
// Kolleksiyaları uzlaşdırarkən fraqmentlərin `key` propu olmalıdır
<Fragment key={item.id}> <dt>{item.term}</dt>
<dd>{item.description}</dd>
</Fragment> ))}
</dl>
);
}Alətləriniz dəstəklədiyi halda, Fraqment təqində heç bir parametrlərə ehtiyac olmadıqda qısa sintaksisi istifadə edə bilərsiniz:
function ListItem({ item }) {
return (
<> <dt>{item.term}</dt>
<dd>{item.description}</dd>
</> );
}Əlavə məlumat üçün Fraqment sənədləşməsini nəzərdən keçirin.
İmkanlı Anketlər
Markalanma
Hər bir HTML anket kontrolu, məsələn <input> və <textarea>, imkanlı şəkildə markalanmalıdır. Ekran oxucularına datəsvir edilməsi üçün biz təsviri markaları təmin etməliyik.
Aşağıdakı vəsaitlər bizə bunu necə etməyi göstərir:
- W3C bizə elementlərin markalanmasını öyrədir
- WebAIM bizə elementlərin markalanmasını öyrədir
- Paciello Group imkanlı adları izah edir
Bu standart HTML praktikalarının birbaşa React-də istifadə olunacağına baxmayaraq, for atributu JSX-də htmlFor kimi yazıldığını nəzərə alın:
<label htmlFor="namedInput">Ad:</label><input id="namedInput" type="text" name="name"/>İstifadəçiyə xətalar haqqında bildirilmək
Xəta vəziyyəti hər bir istifadəçi üçün başa düşülən olmalıdır. Aşağıdakı linklər ekran oxucularına da xəta mətnlərinin necə ifşa edilə biləcəyini göstərir:
Fokus Nəzarəti
Əmin olun ki, sizin veb applikasiyanız yalnız klaviatur ilə idarə oluna bilər:
Klaviatur fokusu və fokus konturu
Klaviatur fokusu DOM-da yerləşən klaviaturdən daxiletməni qəbul etmək üçün seçilmiş cari elementə yönləndirilir. Aşağıdakı nümunədə göstərildiyi kimi biz hər yerdə fokus konturunu belə görürük:

Bu konturu CSS (məsələn, outline: 0 yazdıqda) ilə yalnız onu başqa bir fokusu göstərən tətbiq ilə əvəz edəcəyiniz halda silin.
Lazım olan kontentə ötmək üçün mexanizmlər
Öz növbəsində applikasiyada klaviatur naviqasiyasına kömək etmək və sürətləndirmək üçün istifadəçilərə naviqasiya bölməsində ötmə mexanizmini təmin edin.
Skiplinks və ya Naviqasiya Ötmə Linkləri (Skip Navigation Links) yalnız klaviatur istifadəçiləri səhifə ilə qarşılıqlı təsirə girdikdə görünən gizli linklərdir. Onları daxili səhifə anker təqləri və bəzi stillər ilə tətbiq etmək çox asandır:
Həmçinin, səhifənin sahələrini sərhədləmək üçün <main> və <aside> kimi istiqamət verən element və rolları istifadə edin. Beləki, köməkçi texnologiyalar istifadəçiyə həmin bölmələrə tez keçməyə imkan verir.
İmkanlılığı təkmilləşdirmək üçün bu elemetlərin istifadəsi haqqında ətraflı məlumat burada ala bilərsiniz:
Proqram yolu ilə fokusun idarə edilməsi
Bizim React applikasiyalarımız icra müddətində davamlı şəkildə HTML DOM-u modifikasi edir, bəzən bu klaviatur fokusunun itməsi və ya gözlənilməz elementin keçməsinə gətirir. Bunu təmir etmək üçün biz proqram yolu ilə klaviatur fokusunu düzgün istiqamətdə dümsükləməliyik. Məsələn, modal pəncərə bağlandıqdan sonra klaviatur fokusu modal pəncərəni açan düyməyə geri qayıtmalıdır.
MDN Web Docs buna nəzər keçirib və bizim necə Klaviatur ilə Naviqasiya oluna bilən JavaScript Vidcetləri yarada biləcəyimiz haqqında məlumat verir.
React-də fokus qurmaq üçün biz Ref üçün DOM elementlərindən istifadə edə bilərik.
Bunu istifadə etməklə biz ilk öncə JSX sinif komponentində element üçün ref yaradırıq:
class CustomTextInput extends React.Component {
constructor(props) {
super(props);
// textInput DOM elementini saxlamaq üçün ref yaradın this.textInput = React.createRef(); }
render() {
// instansiya sahə parametrində (məsələn, this.textInput) mətn daxiletmə DOM elementinin // referansı saxlamaq üçün `ref`-i istifadə edin. return (
<input
type="text"
ref={this.textInput} />
);
}
}Daha sonra biz bunu komponentimizdə istənilər yerə fokus edə bilərik:
focus() {
// İşlənməmiş DOM API-nı istifadə edərək mətn daxiletməsini aydın şəkildə fokuslayın
// Qeyd: biz DOM node-u oxumaq üçün "current"-ə daxil oluruq
this.textInput.current.focus();
}Bəzən valideyn komponent fokusu uşaq komponentdəki elementə təyin etməlidir. Biz bunu uşaq komponentin valideynin refini uşağın DOM noduna, valideyn komponentdən xüsusi prop vasitəsi ilə göndərərək DOM reflərini expose edə bilərik.
function CustomTextInput(props) {
return (
<div>
<input ref={props.inputRef} /> </div>
);
}
class Parent extends React.Component {
constructor(props) {
super(props);
this.inputElement = React.createRef(); }
render() {
return (
<CustomTextInput inputRef={this.inputElement} /> );
}
}
// İndi siz lazım olduqda fokusu qura bilərsiz.
this.inputElement.current.focus();Komponentləri genişləndirmək üçün HOC istifadə edərkən, React-in forwardRef funksiyasını istifadə edərək əhatə edən komponentə ref-i yönləndirmək məsləhət görülür. Əgər üçüncü tərəf HOC ref-i yonləndirmirsə, yuxarıdakı şablon hələdə alternativ plan kimi istifadə oluna bilər.
React-aria-modal yaxşı fokus idarəçiliyin misalıdır. Bu tam imkanlı modal pəncərəsinin nisbətən nadir misalıdır. Bu, ilkin fokusu, ləğv etmə düyməsinin üzərinə fokuslamasından (klaviatur istifadəçisini təsadüfəni şəkildə uğurlu əməliyyatı aktivləşdirməyin qarşısını alır) və klaviatur fokusunun modalın daxilində tutmasından əlavə, həm də ilkin olaraq modalı açan elementə fokusu qaytarır.
Qeyd:
Bunun çox vacib imkanlılıq xüsusiyyəti olmasına baxmayaraq, bu həm də məntiqi şəkildə istifadə olunmalı texnologiyadır. Bu texnologiyanı istifadəçilərin applikasiyaları necə istifadə etmək istədiklərini əvvəlcədən bilmək üçün yox, klaviatur fokusunun axınını düzəltmək üçün istifadə edin.
Maus və kursor hadisələri
Əmin olun ki, bütün funksionallıq maus və ya kursor hadisəsi ilə göstərilib və yalnız klaviatur istifadə etməklə də giriş edilə bilər. Kursor cihazından asılı olaraq siz klaviatur istifadəçilərinin applikasiyanı istifadə edə bilməyəcəyi müxtəlif ssenarilərlə üzləşəcəksiniz.
Bunu təsvir etmək üçün gəlin tıklamaq hadisəsinin səbəb olduğu sınmış imkanlılığın məhsuldar misalına baxaq. Bu, istifadəçinin açılmış popoveri elementin xaricində tıklamaqla qeyri-aktiv edə bilən tıklamaq şablonunun xaricindədir.

Bu adətən click hadisəsini popoveri bağlayan window obyektinə qoşmaqla həyata keçirilir:
class OuterClickExample extends React.Component {
constructor(props) {
super(props);
this.state = { isOpen: false };
this.toggleContainer = React.createRef();
this.onClickHandler = this.onClickHandler.bind(this);
this.onClickOutsideHandler = this.onClickOutsideHandler.bind(this);
}
componentDidMount() { window.addEventListener('click', this.onClickOutsideHandler); }
componentWillUnmount() {
window.removeEventListener('click', this.onClickOutsideHandler);
}
onClickHandler() {
this.setState(currentState => ({
isOpen: !currentState.isOpen
}));
}
onClickOutsideHandler(event) { if (this.state.isOpen && !this.toggleContainer.current.contains(event.target)) { this.setState({ isOpen: false }); } }
render() {
return (
<div ref={this.toggleContainer}>
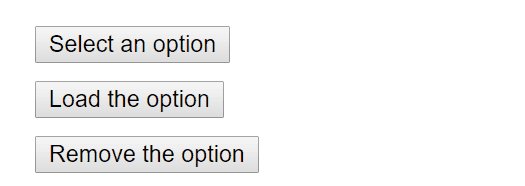
<button onClick={this.onClickHandler}>Opsiya seçin</button>
{this.state.isOpen && (
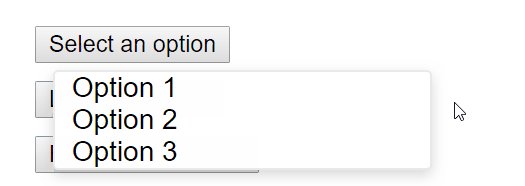
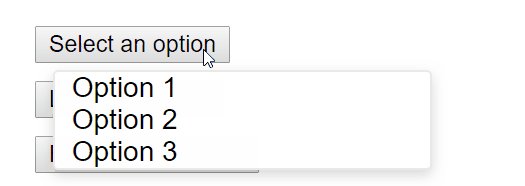
<ul>
<li>Seçim 1</li>
<li>Seçim 2</li>
<li>Seçim 3</li>
</ul>
)}
</div>
);
}
}Bu kursor cihazı (məsələn, maus) olan istifadəçilər üçün yaxşı işləyə bilər, amma yalnız klaviatur ilə fəaliyyət göstərdikdə sınmış funksionallığa gətirir. Çünki növbəti elementə dəyişdikdə window obyekti heç vaxt click hadisəsini qəbul etmir. Bu istifadəçilərə sizin applikasiyanı istifadə etməyə qadağa edən, aydın olmayan funksionallığa gətirib çıxarır.

Eyni funksionallıq onBlur və onFocus kimi uyğun hadisə işləyicisini istifadə etməklə əldə edilə bilər:
class BlurExample extends React.Component {
constructor(props) {
super(props);
this.state = { isOpen: false };
this.timeOutId = null;
this.onClickHandler = this.onClickHandler.bind(this);
this.onBlurHandler = this.onBlurHandler.bind(this);
this.onFocusHandler = this.onFocusHandler.bind(this);
}
onClickHandler() {
this.setState(currentState => ({
isOpen: !currentState.isOpen
}));
}
// Biz popoveri növbəti tıklamada setTimeout istifadə etməklə bağlayırıq. // Bu vacibdir çunki biz ilk öncə yoxlamalıyıq ki, // yayğın hadisə yeni fokus hadisəsindən öncə işə // düşdüyü zaman elementin digər uşağın fokusunu qəbul etsin. onBlurHandler() { this.timeOutId = setTimeout(() => { this.setState({ isOpen: false }); }); }
// Əgər uşaq fokusu qəbul edirsə popoveri bağlamayın. onFocusHandler() { clearTimeout(this.timeOutId); }
render() {
// React yayğın və fokus hadisələrini // valideyndə qabartmaqla bizə kömək edir. return (
<div onBlur={this.onBlurHandler} onFocus={this.onFocusHandler}> <button onClick={this.onClickHandler}
aria-haspopup="true"
aria-expanded={this.state.isOpen}>
Opsiyanı seçin
</button>
{this.state.isOpen && (
<ul>
<li>Seçim 1</li>
<li>Seçim 2</li>
<li>Seçim 3</li>
</ul>
)}
</div>
);
}
}Bu kod həm kursor cihazı, həm də klaviaturda işləyir. Həmçinin, ekran oxucusu istifadəçilərini dəstəkləmək üçün əlavə olunmuş aria-* proplarına diqqət yetirin. Sadəlik üçün popover opsiyasının qarşılıqlı təsiri olan arrow key aktivləşdirmək üçün klavitur hadisələri həyata keçirilmir.

Bu yalnız kursor və maus hadisələrindən asılı olmağın klaviatur istifadəçiləri üçün funksionallığın sınmasına səbəb olacağını göstərən ssenarilərdən biridir. Həmişə klaviatur ilə test edərkən klaviatur xəbərdarlıq hadisələr işləyicilərinin köməkliyi ilə düzəldilə bilən problemlı sahələr dərhal üzə çıxaracaqdır.
Daha Kompleks Vidcetlər
Daha kompleks istifadəçi təcrübəsi, daha az imkanlılıq demək deyil. Halbuki imkanlılıq ən rahatlıqla əldə etməyin yolu HTML-ə ən yaxın şəkildə kodlaşdırmaqdır, hətta ən kompleks vidcetlər imkanlı şəkildə kodlaşdırıla bilər.
Burada biz ARIA Rolları, eləcə də ARIA Vəziyyətləri və Parametrləri haqqında bilikləri tələb edirik. Yuxarıdakı xüsusiyyətlər JSX-də tamamilə dəstəklənən və bizə tamamilə imkanlı, yüksək funksional React komponentləri qurmağa imkan verən HTML atributları ilə doludur.
Hər növ vidcetin xüsusi dizayn “patterni” var və bu vidcet növlərindən müəyyən bir şəkildə istifadəçilər və istifadəçi agentləri tərəfindən işləndiyi gözlənilir:
- WAI-ARIA Yazma Təcrübələri - Dizayn Həlləri və Vidcetlər
- Heydon Pickering - ARIA Nümunələri
- Inclusive Components
Nəzərə Alınmalı Digər Məqamlar
Dilin təyin olunması
Ekran oxuyucularının düzgun səs xarakteristikalarını seçməsi üçün səhifə mətnlərinin dilini təyin edin:
Sənədin başlığının təyin olunması
Cari səhifənin məzmununu düzgün təsvir etmək üçün sənədin <title> hissəsini düzgün təyin edin, belə ki bu istifadəçinin cari səhifənin məzmunu haqqında xəbərdar olduğunu təmin edir:
Biz bunu React-də React Sənəd Başlığı Komponentindən istifadə edərək qura bilərik.
Rəng Kontrastı
Əmin olun ki, veb səhifənizdəki oxuna bilən bütün yazıları kifayət qədər rəng konstrastına malikdir ki, zəif görmə problemi olan istifadəçilər üçün maksimum oxuna biləndir:
- WCAG - Rəng Kontrastı tələblərinin başa düşülməsi
- Rəng Kontrastı haqqında hər şey və niyə biz bu haqda yenidən düşünməliyik
- A11yProject - Rəng Kontrastı nədir
Sizə veb səhifənizdəki bütün mümkün hallarda düzgün rəng kombinasiyasını əllə hesablamaq yorucu ola bilər. Bunun əvəzinə siz bütün imkanlı rəng paletini Colorable ilə hesablaya bilərsiniz.
Aşağıda qeyd olunmuş aXe and WAVE alətlərinə rəng kontrastı testləri də daxil edir və bu testlər sizə kontrast xətalarından hesabat verir..
Əgər kontrast testləmə bacarıqlarını genişləndirmək istəyirsinizsə aşağıdakı alətləri istifadə edə bilərsiniz:
Development və Test Etmə Alətləri
İmkanlı veb applikasiyaların yaradılmasına kömək etmək üçün istifadə edə biləcəyimiz çöxlu sayda alətlər var.
Klaviatur
Test üçün ən asan və ən vacib xanalardan biri sizin bütün veb səhifəniz təkcə klaviatur ilə istifadə oluna bilməsidir. Siz bunu belə edə bilərsiz:
- Mausunuzu çıxarın.
- Baxmaq üçün
TabvəShift+Tabistifadə edin. - Elementləri aktivləşdirmək üçün
Enteristifadə edin. - Lazım olan yerlərdə klaviaturun üzərində ox olan klavişin menus və dropdown kimi bəzi elementlər ilə qarşılıqlı əlaqəyə girməsi üçün istifadə edin.
Development köməyi
Biz bəzi imkanlılıq xüsusiyyətlərinə birdəfəlik JSX kodumuzda baxa bilərik. Çox vaxt ARIA rolları, vəziyyəti və parametrləri JSX anlayan IDE-lərin “intellisense” yoxlamalarında göstərilir. Həmçinin biz aşağıdakı alətlərdən də istifadə edə bilərik:
eslint-plugin-jsx-a11y
ESLint plugini olan eslint-plugin-jsx-a11y sizin JSX-izdə imkanlılıqla bağlı problemlərlə əlaqədar AST linting rəyini təmin edir. Çoxlu IDE-lar sizi bu tapıntıları birdəfəlik kod analitikasında və mənbə kod pəncərəsində inteqrasiya etməyə icazə verir.
Creat React App-də plugin bir hissəsi aktivləşdirilmiş qaydalar ilə mövcuddur. Əgər siz daha çox imkanlılıq qaydalarını açmaq istəyirsinizsə, siz layihənizin kökündə aşağıdakı kontent ilə .eslintrc faylı yarada bilərsiniz:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"],
"plugins": ["jsx-a11y"]
}İmkanlılığın brauzerdə test edilməsi
Bir sıra əlatlər mövcuddur ki, sizin brauzerinizdə veb səhifələrin imkanlılıq auditlərini işlədə bilərsiniz. Zəhmət olmasa, onları burada qeyd olunmuş digər imkanlılıq yoxlamaları ilə birlikdə istifadə edin, necə ki onlar yalnız sizin HTML-inizin texniki imkanlılığını yoxlaya bilirlər.
aXe, aXe-core və react-axe
Deque Systems sizin applikasiyalarınızın avtomatlaşdırılmış və iki tərəfli açıq imkanlılıq testləri üçün aXe-core təklif edir. Bu modul Selenium üçün inteqrasiyaları daxil edir.
The Accessibility Engine və ya aXe, aXe-core-da qurulmuş imkanlılıq inspektoru brauzer proqram əlavəsidir.
Siz həmçinin development və debaqlaşdırma zamanı bu imkanlılıq tapıntılarını birdəfəlik konsula hesabat vermək üçün @axe-core/react modulunu istifadə edə bilərsiniz.
WebAIM WAVE
Veb İmkanlılıq Məlumat Qiymətləndirmə Aləti digər bir brauzer imkanlılıq proqram əlavəsidir.
İmkanlılıq daxiletmələri və İmkanlılıq Ağacı
İmkanlılıq Ağacı DOM ağacının bir hissəsidir ki, ekran oxucuları kimi köməkçi texnologiyalara göstərilməli hər bir DOM elementi üçün imkanlı obyektləri daxil edir.
Bəzi brauzerlərdə biz asanlıqla imkanlılıq ağacındakı hər bir element üçün imkanlılıq informasiyasına baxa bilərik:
- Firefox-da İmkanlılıq İnspektorunun İstifadəsi
- Chrome-da İmkanlılıq İnspektorunun İstifadəsi
- OS X Safari-də İmkanlılıq İnspektorunun İstifadəsi
Ekran Oxucuları
Ekran oxucusu ilə test etmək sizin imkanlılıq testlərinizə daxil olmalıdır.
Zəhmət olmasa nəzərə alın ki, brauzer / ekran oxucusu kombinasiyası vacibdir. Sizin applikasiyanızı ekran oxucusunun seçdiyi brauzer üzərindən yoxlamağınız tövsiyə olunur.
Tez-tez İstifadə olunan Ekran Oxucuları
Firefox-da NVDA
NonVisual Desktop Access və ya NVDA geniş şəkildə istifadə olunan open source Windows-un oxucusudur.
NVDA-nı ən əlverişli üsulla istifadə etmək üçün təlimatlar aşağıdakı kimidir:
Safari-də VoiceOver
VoiceOver Apple cihazlarında istifadə olunan inteqrasiya olunmuş ekran oxucusudur.
VoiceOver-in aktivləşdirilməsi və istifadəsi üçün aşağıdakı təlimatlara baxın:
- WebAIM - Veb İmkanlılığı hesablamaq üçün VoiceOver-in istifadəsi
- Deque - OS X Klaviatur qısayolları üçün VoiceOver
- Deque - iOS qısayolları üçün VoiceOver
Internet Explorer-də JAWS
Job Access With Speech və ya JAWS, Windows-da məhsuldar istifadə olunan ekran oxucusudur.
JAWS-ı ən əlverişli üsulla istifadə etmək üçün təlimatlar aşağıdakı kimidir:
Digər Ekran Oxucuları
Google Chrome-da ChromeVox
ChromeVox Crome Books-a integrasiya olunmuş ekran oxucusudur və proqram əlavəsi kimi Google Chrome üçün mövcuddur.
ChromeVox-dan ən əlverişli üsulla istifadə etmək üçün təlimatlar aşağıdakı kimidir: