Elementlərin Render Edilməsi
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach how to write JSX and show it on an HTML page:
React applikasiyalarının ən kiçik blokları elementlərdir.
Elementlər ekranda nə görmək istədiyinizi təsvir edir:
const element = <h1>Salam Dünya</h1>;Brauzerin DOM elementlərindən fərqli olaraq React elementləri ucuz qiymətə başa gələn sadə JavaScript obyektləridir. Brauzer DOM-unu React elementləri ilə uyğunlaşdırmaq üçün React DOM paketi DOM-u yeniləyir.
Qeyd:
Elementləri daha çox tanınan “komponentlər” konsepsiyası ilə çaşdırmaq olar. Gələcək bölmədə biz komponentlər ilə tanış olacağıq. Komponentlərin elementlərdən düzəldiyindən biz qabağa atlamadan öncə bu bölməni oxumağı tövsiyə edirik.
Elementləri DOM-a Render Edin
Fərz edək ki, HTML faylında <div> elementi var:
<div id="root"></div>Biz bu nodu “ana” DOM nodu sayırıq. Çünki bu nodun içərisində baş verən bütün dəyişikliklər React DOM tərəfindən idarə olunacaq.
Adətən, React-də düzəldilmiş applikasiyaların tək ana DOM nodu var. Əgər siz React-i mövcud applikasiyanıza inteqrasiya edirsinizsə, sizdə istədiyiniz qədər ana DOM nodları ola bilər.
React elementini ana DOM noduna render etmək üçün həm elementi həm də ana nodu ReactDOM.createRoot() funksiyasına göndərin:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Salam Dünya</h1>;
root.render(element);Bu səhifə “Salam Dünya” göstərəcək.
Render Edilmiş Elementi Yeniləyin
React elementləri dəyişilməzdir. Element yarandıqdan sonra bu elementin uşaqlarını və ya atributlarını dəyişmək olmaz. Element filmdə bir kadr kimidir: hər hansı bir zamanda UI-ı təsvir edir.
Bizim indiki biliyimiz ilə UI-ı yeniləmək üçün yalnız yeni element yaradıb render() funksiyasına göndərməliyik.
Aşağıda olan saat misalına baxaq:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Salam Dünya!</h1>
<h2>Saat: {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);Bu kod hər saniyə setInterval() callback-indən ReactDOM.render() funksiyasını çağırır.
Qeyd:
Praktikada, React applikasiyalarında
root.render()funksiyası yalnız bir dəfə çağrılır. Gələcək bölmələrdə belə kodun state-li komponetlərə necə inkapsulyasiya etdiyini oyrənəcəyik.Biz mövzuları ötürməyi tövsiyə etmirik. Çünki bu mövzular bir-birilərindən asılıdırlar.
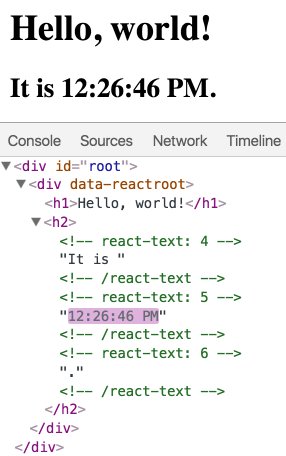
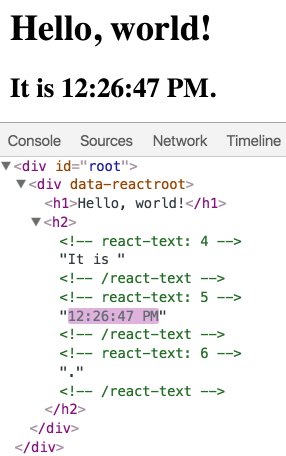
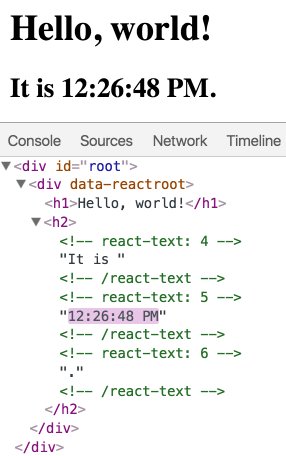
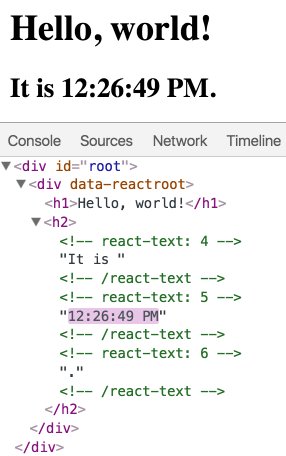
React Yalnız Lazım Olanları Yeniləyir
React DOM, DOM-u istənilən vəziyyətə gətirmək üçün elementləri və uşaqları keçmiş versiyaları ilə müqayisə edərək yalnız lazımi DOM yeniliklərini tətbiq edir.
Siz bunu təsqid etmək üçün sonuncu misalımızı brauzer alətləri ilə yoxlaya bilərsiniz:

Bizim hər anda bütün UI ağacını təsvir edən elementi yaratmağımıza baxmayaraq React DOM yalnız dəyişiklik baş verən mətn nodlarını yeniləyir.
Bizim təcrübəmiz göstərir ki, UI-ı zaman ilə necə dəyişmək əvəzinə hər hansı bir anda necə görünəcəyi haqqda fikirləşmək bir çox baqların qarşısını alır.